ポップアップ Html サンプル

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrmcvdgtjvngobvu34fhnxfowbriqovvq7vca Usqp Cau

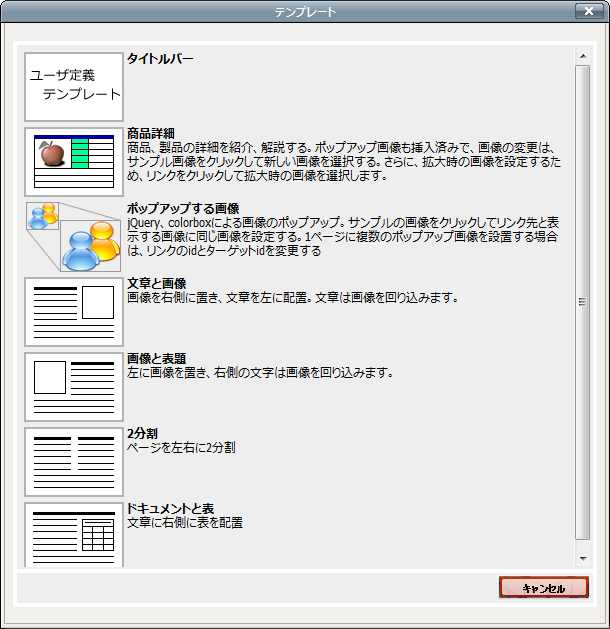
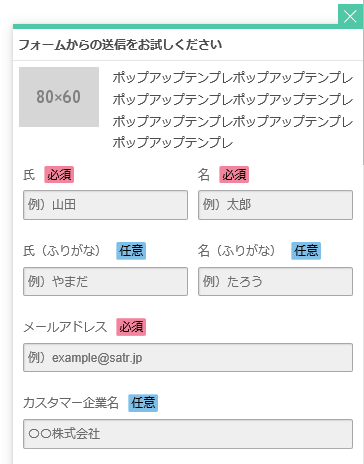
ポップアップ Htmlパーツ カスタムフォーム のテンプレート Satori

画像をポップアップ表示させるlity の設定方法

ポップアップ拡大画像 プラグインツールを使わずに作成

ページアクセス時ポップアップ表示で はい Or いいえ を選択する

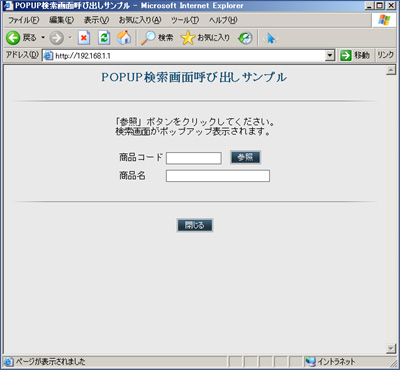
Javascriptを使ったポップアップウィンドウの表示方法 Codecampus


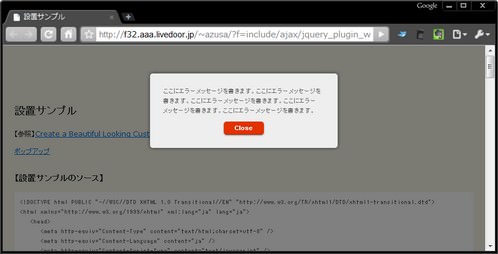
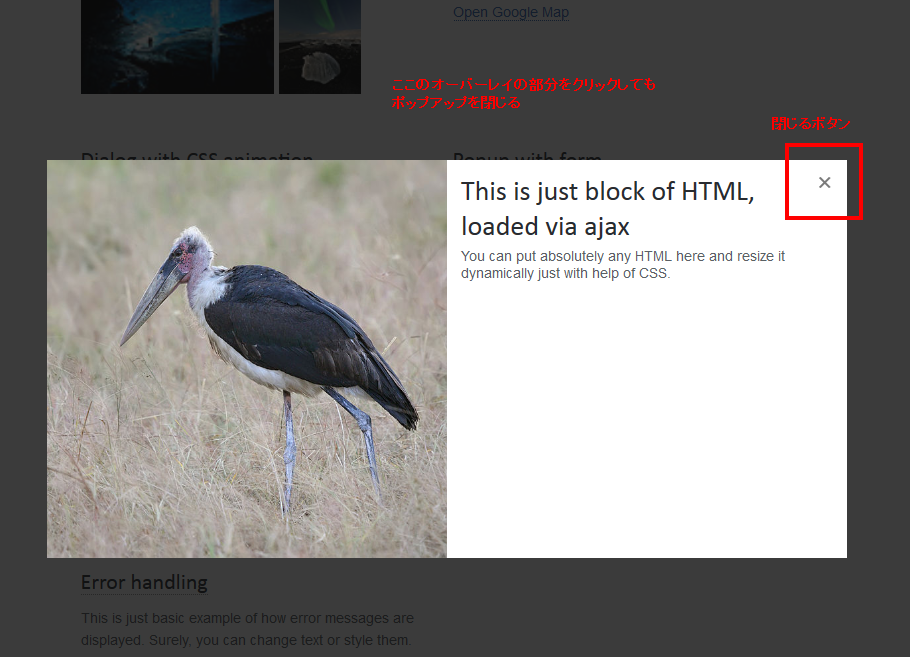
ポップアップの外部をクリックして閉じるサンプル Qiita

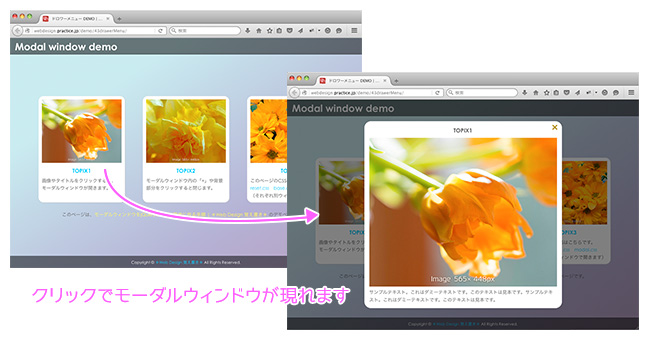
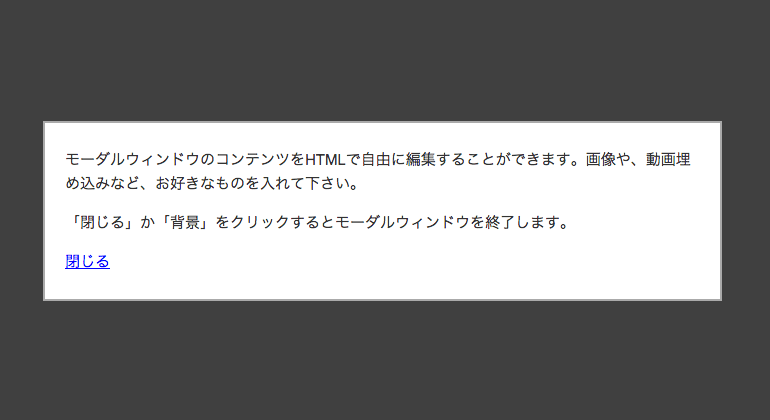
初心者でも分かる モーダルウィンドウの作り方

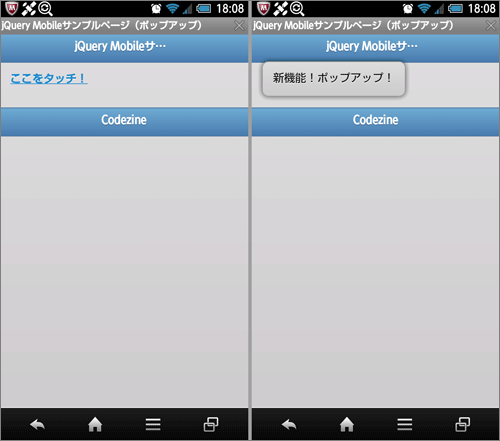
Jquery Mobile を活用したスマートフォンサイト作成 中編 1 5

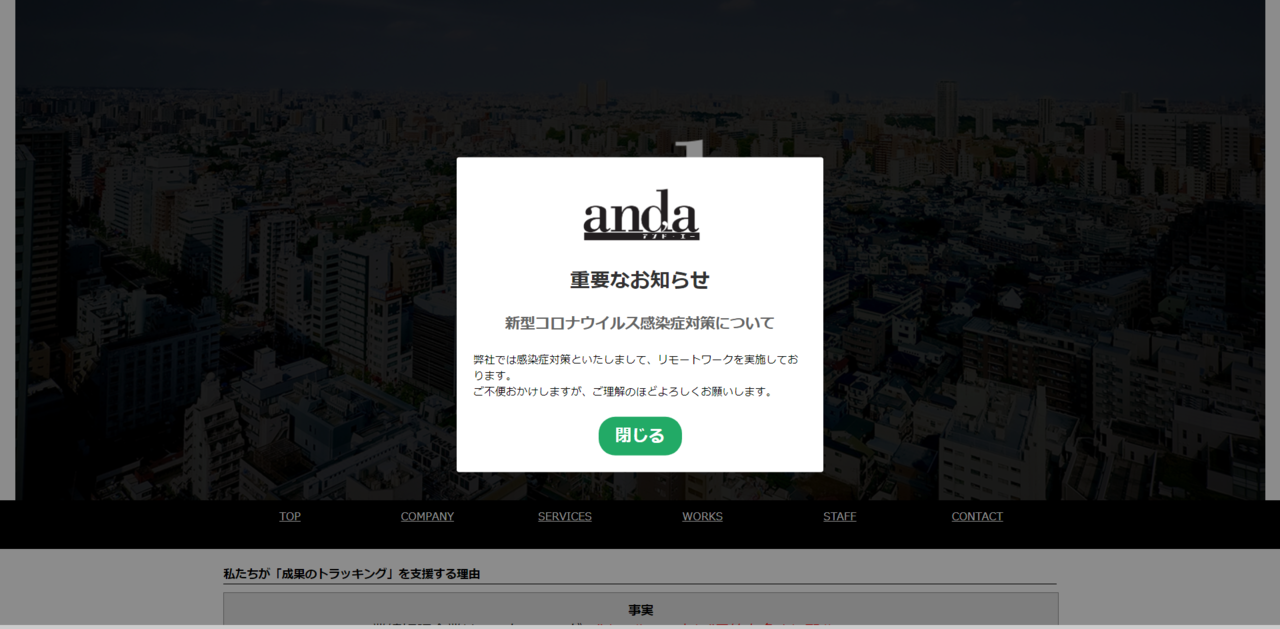
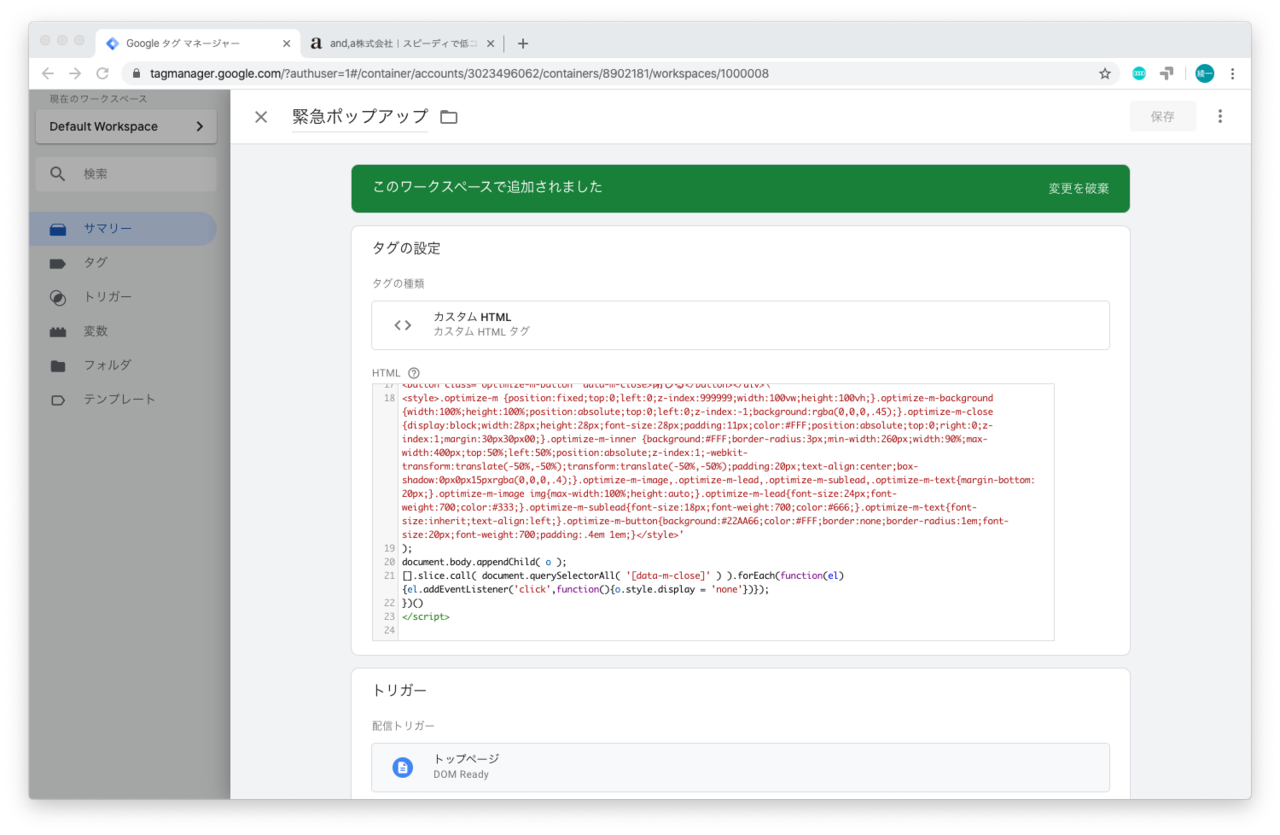
緊急のお知らせポップアップをgoogle Tag Managerのみで無料で利用する

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqmahkatu Ehne6qfosflhnvslik0p6ovbpkq Usqp Cau

第1回 モーダルウィンドウの作り方 Html5 Css Javascript Php

Javascriptでポップアップウィンドウを表示させる方法 初心者向け

初心者でもok Jqueryで説明文のポップアップを自作する方法 侍

7 Webポップアップ ウィンドウの管理 リリース8

画面中央に表示するモーダルウィンドウを実装したい Tips Note By Tam

Cssだけで触れるとポップアップするフッターを作る Ie6対応 Css Eblog

モーダルウィンドウ ポップアップウィンドウ をjqueryとcssで簡単に

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct4tog1qalqd1el 8lzd Fxh21wo58bnnxdcg Usqp Cau

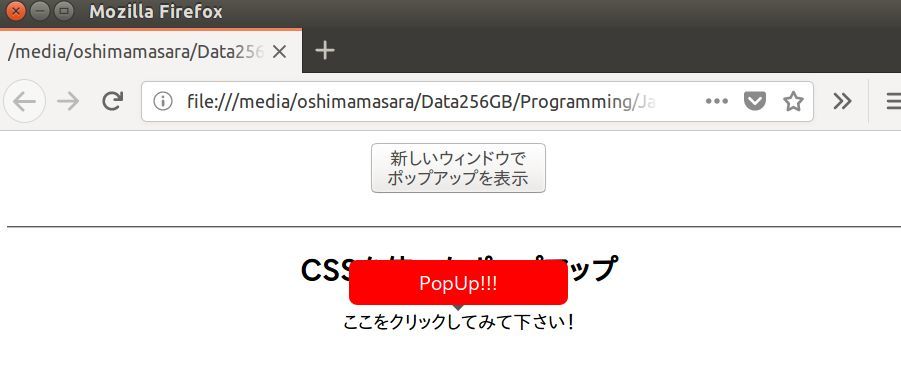
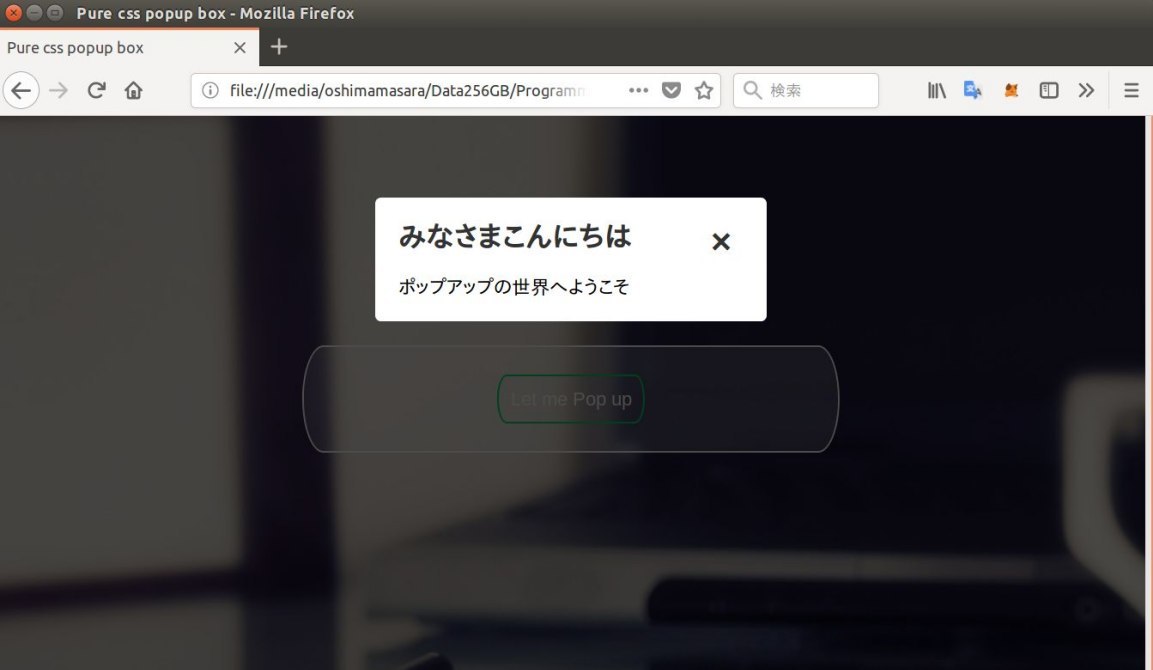
Javascript不使用 Cssのみでモーダル ポップアップ を作る Back 2 Nature

Web Manual

Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig

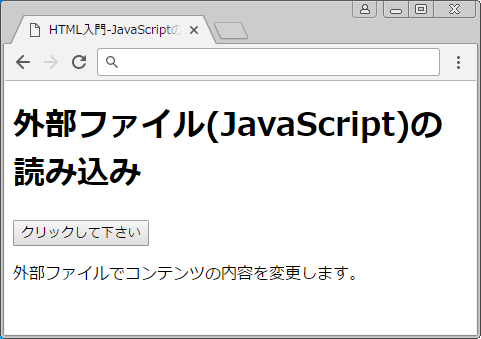
Htmlでjavascriptを使う方法 サービス プロエンジニア

美しくデザインされたbootstrapモーダルとポップアップのサンプル集

ポップアップ窓管理

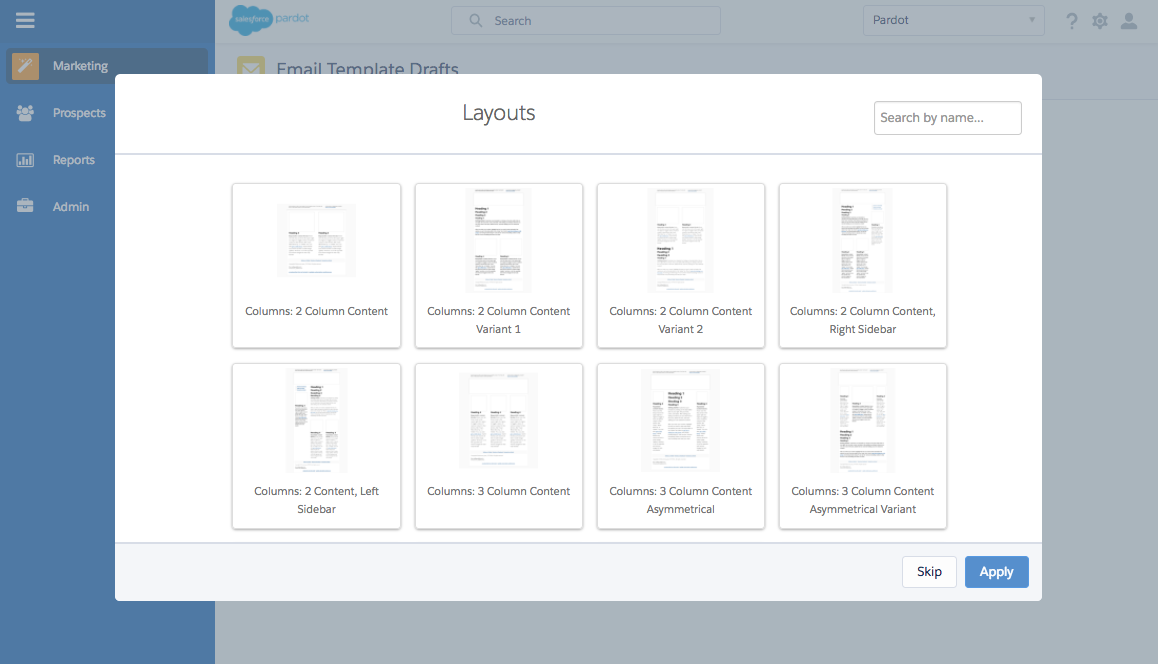
メールテンプレートの作成 単元 Salesforce Trailhead

メールテンプレートの作成 単元 Salesforce Trailhead

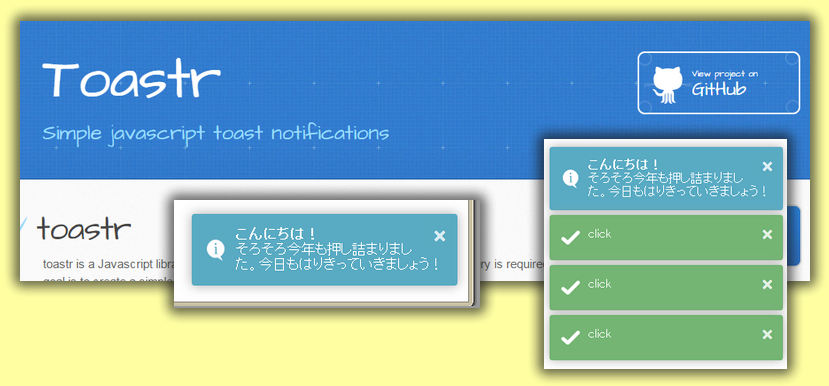
Htmlに新しい要素ができる動き ポップアップする通知パネル用のtoast

Html編 ブラウザにお知らせを表示して自動的に消えるトーストを作る

初心者でも分かる モーダルウィンドウの作り方

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Jquery でフォームを簡単に Ajax に対応させてしまう Jquery Form

Jquery ヘルプメッセージをポップアップして表示する方法 Code

Jquery Mobile を活用したスマートフォンサイト作成 中編 1 5

Javascriptでポップアップウィンドウを表示させる方法 初心者向け

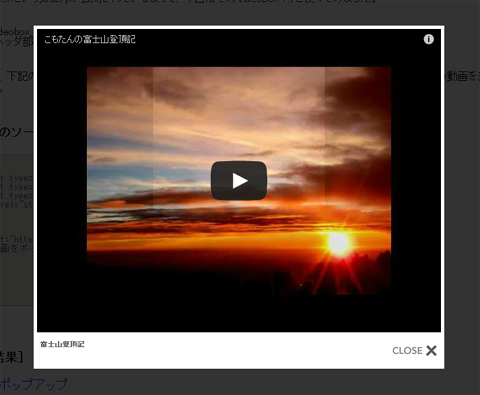
Youtubeをポップアップ表示するjquery Phpなんか怖くないぞ

画面中央に表示するモーダルウィンドウを実装したい Tips Note By Tam

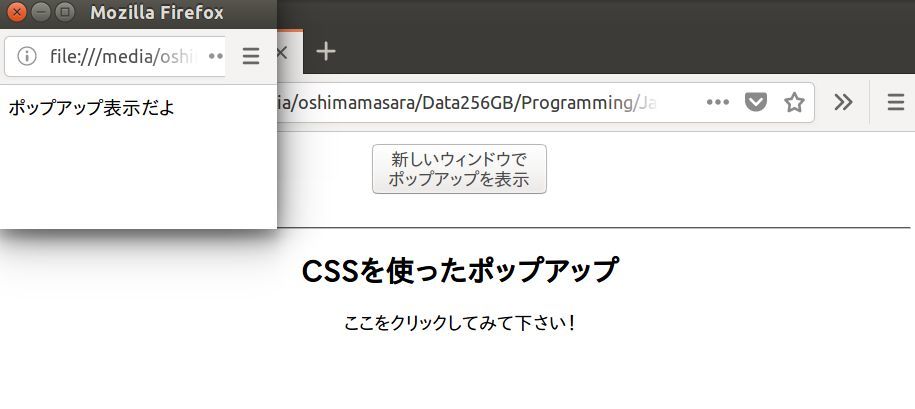
Javascriptとcssでポップアップを作る基本のプログラム

Jquery ヘルプメッセージをポップアップして表示する方法 Code

試しにつくったサンプル 2 J73x メモ

Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る

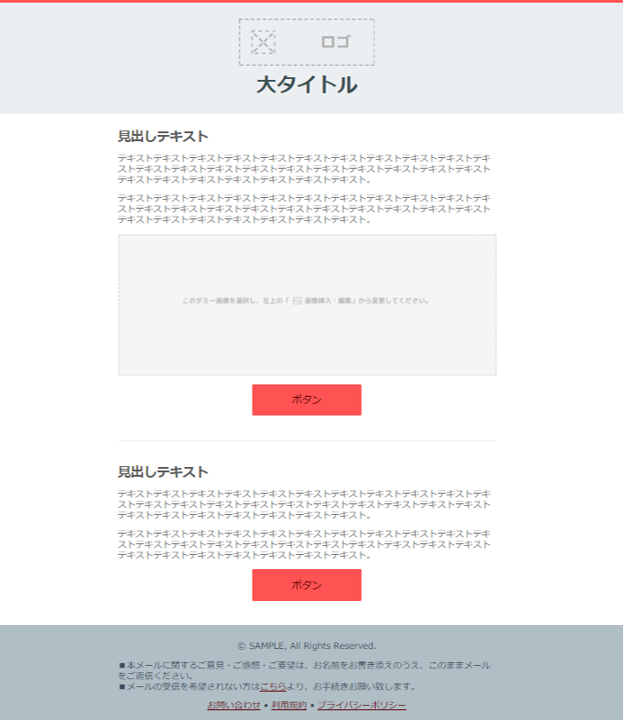
Htmlメール用デザインテンプレート Satoriサポートセンター

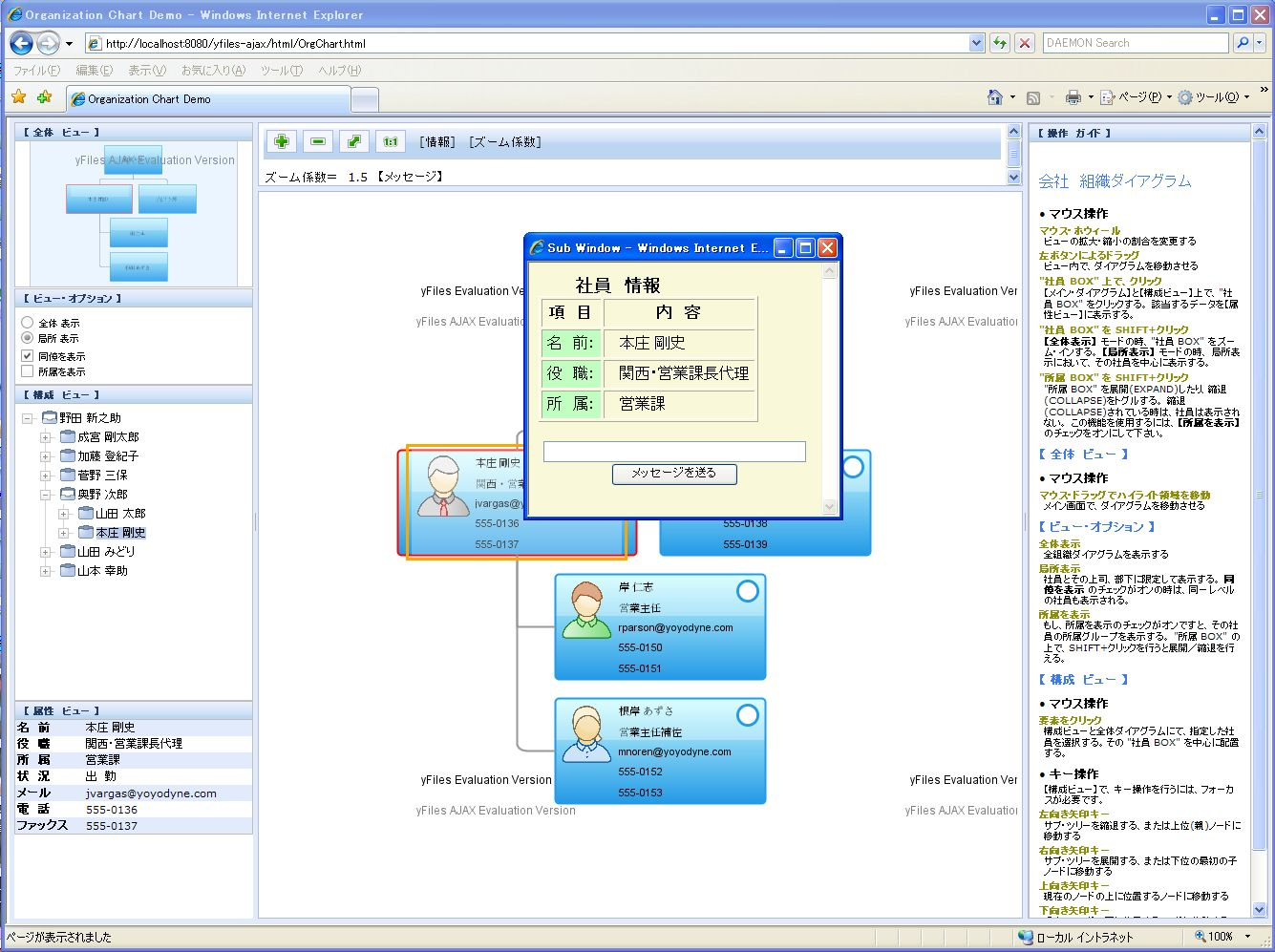
Yfiles ヒューリンクス

初心者でも分かる モーダルウィンドウの作り方

確認ダイアログ ダイアログ Dialog Javascript入門

Web最新テクニックはこれ コピペで実装できるすごいhtml Css

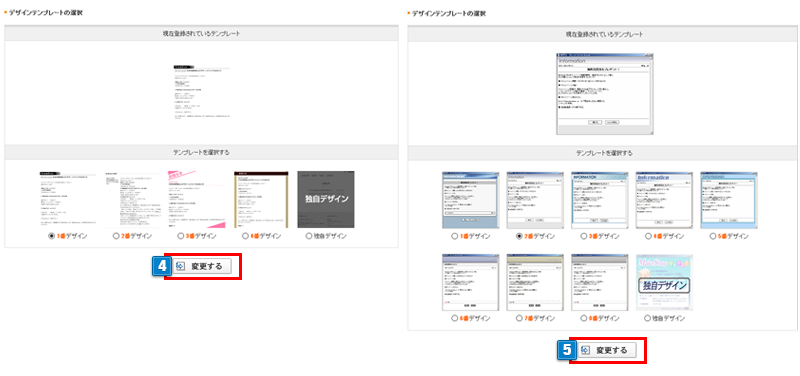
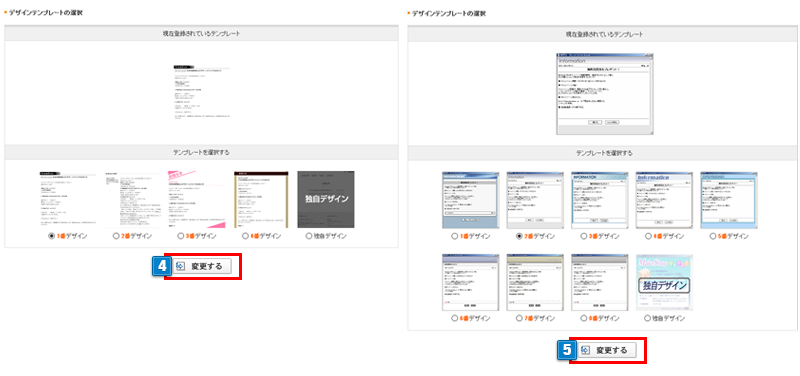
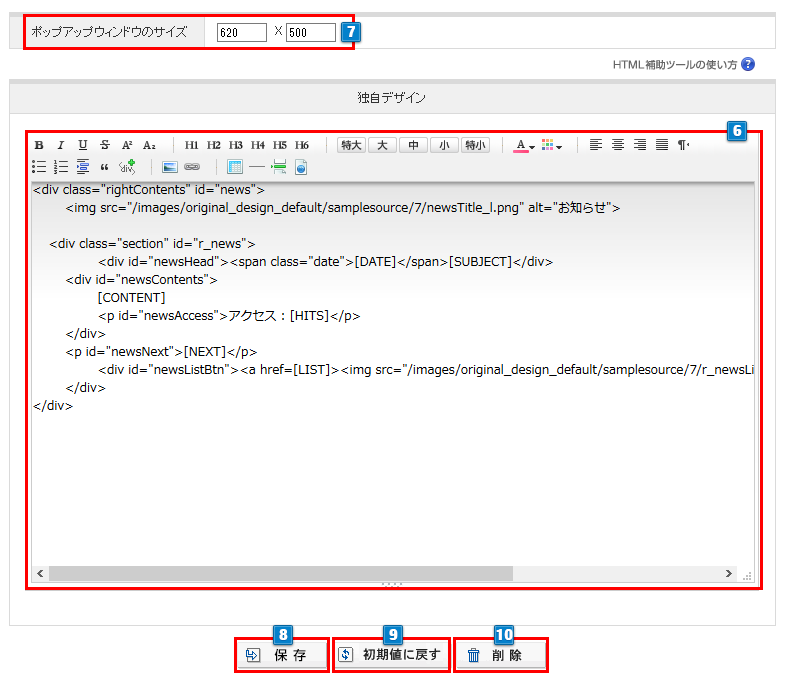
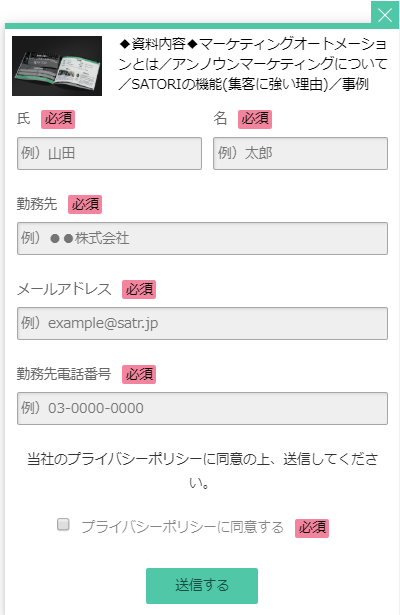
ポップアップデザインテンプレート コンテンツ Satoriサポート

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Css マウスホバー時にバルーンポップアップ ヨウスケのなるほどブログ

お知らせ インフォ管理 Makeshopオンラインマニュアル
ポップアップデザインテンプレート コンテンツ Satoriサポート

Bootstrap対応ですぐに使える すごい無料htmlテンプレート素材まとめ

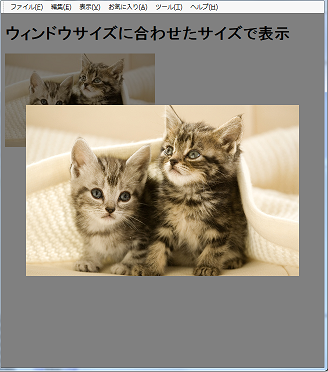
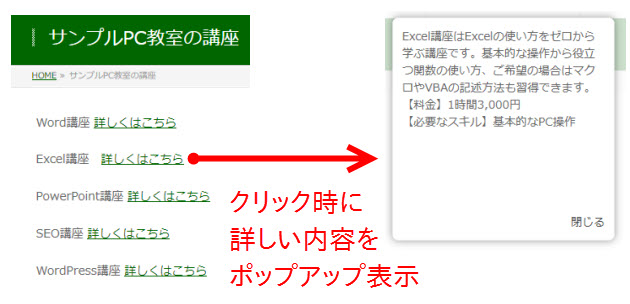
Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿の

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿の

ポップアップデザインテンプレート コンテンツ Satoriサポート

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿の

バッチ系 Cgi より Autowebプログラムを呼び出すには

ウィンドウ モーダル Jquery Plugin Ajax Php Javascript Room

Amazon マーケットプレイスwebサービス Mws 日本公式ブログ Javascript

Jquery スライドショーとポップアップ モーダル を両方使用し 作成

Javascript入門 Alert アラート メッセージはこれで完璧 使い方を総

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctqnlkb5davujpxfvcmh8ns5sydmhppp7qamg Usqp Cau

Ie6対応 Javascriptの擬似alertを作る 技術活用 システム開発ブログ

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Web Manual

ポップアップデザインテンプレート コンテンツ Satoriサポート
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsd1svmblilprsafitmp70goa Cy0xiqo2moqgzg Poysgy17il Usqp Cau

タブやモーダルなど よく見かけるフロントエンドuiコンポーネントの

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿の

Css テキストや画像のオンマウスでポップアップメッセージを表示する

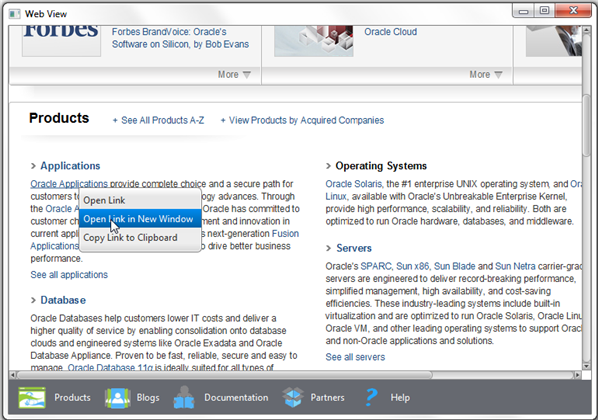
Javascript入門 Window Open で新規タブやウィンドウを開く方法

Cssのみでお洒落なアニメーション付きのモーダルウィンドウを作って

ポップアップ Htmlパーツ カスタムフォーム のテンプレート Satori

Jquery 初回アクセス時のみポップアップ表示 Jquery Cookie Js使用

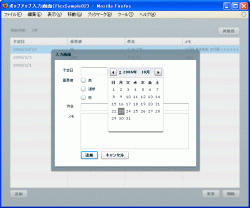
Yuiのjavascriptカレンダーを日本語化 ポップアップ対応 祝日も表示

Js不要 コピペで1分 Cssだけで作るポップアップメニュー S Design Labo

モーダルウィンドウ ポップアップウィンドウ をjqueryとcssで簡単に

緊急のお知らせポップアップをgoogle Tag Managerのみで無料で利用する

テキストをポップアップで表示できるプラグイン Featherlight Js

タブやモーダルなど よく見かけるフロントエンドuiコンポーネントの

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ

カゲンぱぱのイイカゲンメモ帳 フォームからpostし Googleスプレット

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Google Chrome拡張の作り方 その3 ポップアップ表示とバック

Devexpress でのピボットグリッドの画面操作パネルポップアップ化手順

現場で使えるレスポンシブ対応モーダル ポップアップjqueryプラグイン

緊急のお知らせポップアップをgoogle Tag Managerのみで無料で利用する

お知らせ インフォ管理 Makeshopオンラインマニュアル

テンプレート Trycms

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿の

Jquery モーダルウィンドウ 使えるuiサンプルギャラリー Kipure

初心者でも分かる モーダルウィンドウの作り方

ポップアップフォームの編集方法は Benchmark Email Marketing Faq

ポップアップデザインテンプレート コンテンツ Satoriサポート

ネットワーク管理者のためのwindows Xp Sp2レビュー 後編 5 7 It

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿の

Wordpressでコンテンツをポップアップ表示できるpopup Builderプラグ

クイックビューを使用したカスタムポップアップの作成

ポップアップ Htmlパーツ カスタムフォーム のテンプレート Satori

ポップアップデザインテンプレート コンテンツ Satoriサポート



